










 Рейтинг: 4.7/5.0 (1695 проголосовавших)
Рейтинг: 4.7/5.0 (1695 проголосовавших)Категория: Темы
Приветствуем вас на нашем сайте, где вы сможете найти самые разные шаблоны Wordpress для блогов любой тематики.
Создание личных онлайн-дневников стало очень популярным в последние годы, и бесплатные темы Wordpress пользуются все большим спросом.
При выборе темы для Вордпресс нужно руководствоваться тем, чему будет посвящен ваш личный блог, и в зависимости от этого подбирать общий вид шаблона, его цветовую гамму и функциональность. Для одних тематик больше подойдет строгий минимализм, для других - яркие цвета и насыщенность различными элементами интерфейса.
Помните, что внешний вид вашего блога является немаловажной вещью, которая играет важную роль в восприятии информации посетителями. От того, наcколько удачно будет подобрана тема Wordpress, во многом зависит быстрота наращивания числа постоянных читателей, ведь внешний вид вашего личного блога должен быть приятен для визуального восприятия целевой аудитории.
Удачного блоггинга!



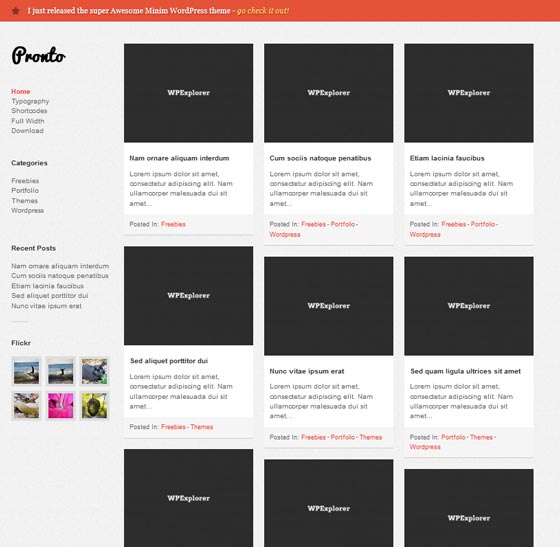
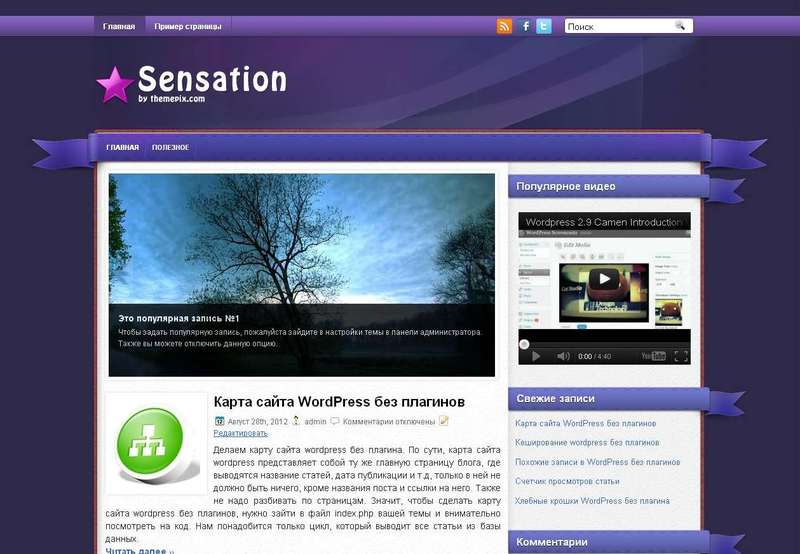
Оригинальная тема Вордпресс с красивым, и в то же время не перегруженным графикой дизайном. Простота и стиль.

Многофункциональный премиум-шаблон для Вордпресс, который может быть использован для онлайн блогов практически любых направлений.

Универсальная по своему назначению Wordpress тема с легким и воздушным дизайном, обладающая некоторыми премиум-функциями.

Нестандартный шаблон Wordpress, который отлично подойдет для сайта-портфолио или фотоблога.

Простой и в то же время стильный двухколоночный Вордпресс шаблон, который подойдет как для создания сайта-визитки для бизнеса, так и для других, самых разных тематик.


На каждой странице этого вебсайта - качественные wordpress темы на русском языке, доступные для свободного скачивания. Выбирайте лучшие шаблоны wordpress и создавайте интересные и полезные блоги.

Есть две возможности для создания тем WordPress. Самый простой и доступный вариант — это создание дочерней темы для уже существующей. Для этого необходимо создать в обязательном порядке всего один файл — style.css, в котором располагаются стили дочерней темы. WordPress поддерживает создание дочерних тем. Файл functons.php дочерней темы загружается раньше, чем основной, а это значит, что дочерняя тема может перезаписывать функции основной темы, кроме того основная тема может объявлять хуки WordPress. которыми будут пользоваться дочерние темы. Любой файл-шаблон основной темы может быть переобъявлен в дочерней теме и тогда подгружаться будет именно он, а те файлы, которые мы не создаем, берутся из шаблона основной темы. Это очень удобно, потому что у нас уже есть работающий сайт и мы можем изменять только дизайн по своему вкусу и добавлять функциональность, не нарушая общую структуру и работу темы WordPress. Таким образом можно создавать темы, отличные по внешнему виду, но имеющие всю функциональность основной, очень быстро и без затрат лишнего времени. Во втором случае мы можем создать свою тему WordPress с нуля. именно об этом написана эта статья. Файлы шаблона WordPress условно можно разделить на три категории:
Файлы стилей будут определять внешний вид сайта, js файлы добавляют динамику для страниц. Файлы шаблонов подчиняются иерархии, заданной WordPress, и служат для отображения разных частей сайт, например, можно создать отдельный шаблон для отображения записей, страниц, архивов записей, меток и так далее. В самом упрощенном случае сайт может состоять из двух файлов: основного файла стилей style.css и шаблона index.php, который будет отвечать за отображение всех страниц. Если мы добавим шаблон с именем page.php (это зарезервированное название), то при отображении страниц WordPress воспользуется именно этим шаблоном, а для записей и других страниц будет по-прежнему использовать index.php. Далее мы можем добавить шаблон для записей single.php и для категорий category.php и вот таким образом происходит сознание шаблонов для различных частей сайта. Эти названия я конечно же не придумываю, все они присутствуют в структуре WordPress и подчиняются правилам иерархии: когда WordPress хочет отобразить страницу, то сначала он ищет файл с название page.php, не найдя его, подчиняясь иерархии, он ищет следующий подходящий файл. В корне иерархии для всех страниц находится шаблон index.php. Третий тип файлов — functions.php ведет себя во многом как плагин, он подгружается всякий раз при открытии страницы сайта или административной панели WordPress. Этот файл так же может быть логически разделен на отдельные составляющие. Например, в стандартных темах есть отдельные файлы для отображения встроенных в тему виджетов, шапки сайта, настроек превью WordPress. Так же стоит иметь ввиду, что стандартные темы, которые включены в дистрибутив WordPress, обладают широкой функциональностью и могут быть использованы как пример и шаблон для изучения WordPress и создания своих тем почти с нуля, это пример хорошего тона программирования для WordPress, которому желательно придерживаться.
Простейший шаблон WordPress: создание темы WordPress с нуляЗдесь я опишу как создать тему WordPress. состоящую всего из двух файлов. Подразумевается, что Вы уже знакомы с WordPress немного.
1. Файл style.cssВ этом файле нам необходимо заполнить шапку, указав уникальное название темы, описание, имя автора, сайт темы и сайт автора, а так же указать, что тема лицензирована GPL лицензией. Эта информация будет отображаться при установке темы в админке WordPress и использоваться при поиске темы в базе данных WordPress, когда мы ее туда добавим. К названию сайт WordPress.org предъявляет свои требования, кроме того, что оно должно быть уникальным, оно не должно включать слова WordPress, theme и разный SEO спам. Вообщем, название должно быть нормальным и уникальным и может включать слово wp. Кстати, я пишу WordPress именно так не случайно, везде в теме это слово должно звучать правильно, никаких сокращений и маленьких букв, это копирайт и поэтому, из уважения к WordPress, оба слова написаны с большой буквы, если Вы любите WordPress, то я предлагаю Вам всегда делать тоже самое. Минимально необходимый файл css состоит из одного описания, выглядит это примерно так:
2. Файл index. phpПродолжим создание темы для WordPress, нам нужно заполнить основной файл шаблона. В этом файле у нас будет находиться вся тема WordPress: шапка, подвал, подгрузка стилей, цикл WordPress, меню, навигация по записям, списки рубрик и меток, форма поиска и многое другое. Давайте по порядку, в начале файла index.php размещен комментарий, объявление доктайпа и инструкции для ie браузеров:
Далее объявление секции head, внутри которой размещена служебная информация, мета теги, стили css (функция get_stylesheet_uri() возвращает url адрес нашего файла style.css) и в конце секции включен обязательный WordPress хук wp_head:
Дальше открывается тело сайта тегом body, мы выводим в шаблон название сайта, форму поиска и меню:
Далее контент сайта выводится в основном цикле WordPress:
К основному контейнеру контента мы цепляем все классы текущей записи или страницы функцией post_class():
Если это избранная запись, то выделяем это:
Если это запись или страница, то просто выводим заголовок, иначе это некий архив, тогда выведем заголовок в виде ссылки:
Под заголовком покажем список всех категорий текущей записи и список всех меток:
Если это результаты поиска, то отобразим только краткое описание записи:
Если это обычная страница, то отобразим контент целиком. Функция the_content выведет содержимое страницы, а под ней покажем навигацию, если эта страница состоит из нескольких частей.
Под контентом выводим дату и автора, а так же ссылку на редактирование для зарегистрированного пользователя с правами на изменение записи:
На этом цикл WordPress по выводу страницы заканчивается:
Теперь внизу страницы прямо под контентом покажем навигацию к следующей и предыдущей записям:
Далее идет кусочек кода, который предназначен для того случая, когда не найдены записи для отображения. То есть, на сайте нет ни одной записи или результаты поиска оказались пустыми, я не буду его сюда копировать, но он есть в исходном файле самой простейшей темы WordPress, который можно скачать в конце статьи. Ну и заканчивается файл темы объявлением подвала и традиционной ссылкой на официальный сайт WordPress.org, а перед закрывающим тегом </body> идет обязательное объявление WordPress хука wp_footer, если эти два хука (wp_head и wp_footer) не объявить, то большинство плагинов не сможет работать с сайтом, на котором установлена тема, а если Вы не знаете, что такое хуки WordPress, то прочитайте об этом по ссылке обязательно, потому что создавать темы WordPress с нуля без этого никак не удастся, ведь фильтры и действия являются основным механизмом работы WordPress. А вот и заключительный код шаблона сайта:
Я добавила немного css кода в файл style.css, чтобы придать его внешнему виду логическую структуру и в результате получился вот такой шаблон WordPress:
 Скриншот простого шаблона WordPress, созданного с нуля в этом уроке
Скриншот простого шаблона WordPress, созданного с нуля в этом уроке
У нас получился простой резиновый шаблон сайта. Слева колонка с названием сайта, формой поиска и меню, справа отображается контент, а внизу подвал с надписью о WordPress.
Скачать простейший шаблон WordPressСозданная Тема WordPress находится по этой ссылке. Архив состоит из трех файлов, к уже упомянутым ранее style.css и index.php я добавила скриншот сайта screenshot.png, его размер 880 на 660 пикселей — это рекомендуемое значение для скриншота и называться этот файл должен screenshot.png, чтобы WordPress мог распознать его и отображать в админке при выборе темы.
Чего в простейшем шаблоне WordPress нетА теперь я перечислю, чего здесь не хватает. Это не является полным списком, просто то, что приходит сразу на ум. Простейший шаблон темы не поддерживает:
Все выше перечисленное как и многое другое можно добавлять в шаблон WordPress, чтобы сделать его красивым, многофункциональным и дружественным к пользователю. Вместе с WordPress можно создавать шаблоны с большим количеством опций и настроек, что дает возможность пользователям этих тем настраивать свои блоги и сайты не используя css/html/php редактирование, делает WordPress простым и доступным для широкой аудитории, поэтому более 60 миллионов человек пользуются WordPress, а сама система CMS разрабатывается несколькими сотнями добровольцев и волонтеров на добровольной основе, любой желающий может помочь развитию WordPress, создав свой шаблон и разместив его на официальном сайте и вы можете стать одним из них. Примечание: данный шаблон Simplest Site не является законченным, style.css необходимо дополнить описанием стилей всех тегов.
Далее…Добавим в новую тему шаблоны шапки, подвала, контента, записи, страницы и комментариев, чтобы он выглядел более понятно и привычно. Затем добавим файл functions.php для подключения дополнительных функций. А пока на этом закончим.
Поделиться ссылкой: Навигация по записям Привет!
Привет!
Я Ксана
(в миру Людмила) - веб дизайнер и разработчик сайтов.
На этом блоге я пишу о Wordpress - о создании, поддержке и продвижении сайтов на этом движке, о плагинах и темах для него, о дизайне и верстке.
Делюсь своими наработками и рецептами из области строительства сайтов, авторскими темами для Wordpress и полезными программами.
Рассказываю, также, о своем опыте по добыче денег в сети.
Надеюсь, это все вам будет интересно.

Премиум-вариант темы Sabrina. Подойдет для сайта женской тематики - женского блога, сайта салона красоты, блога о косметике, сайтов о моде. Тема.

Тема City News Тема предназначена для блога, новостного сайта или городского портала. Выполнена в «журнальном» стиле. Главная: Страница отдельной.

Разработка кулинарного сайта Рецепты для мультиварки. Особенности: - Адаптивная верстка. - Страница для печати. - Различные типы контента.

Тема Infobis для сайта на wordpress, разработанная специально для ниш Инфобизнеса, МЛМ, продажи партнерских продуктов или продвижения бренда "имени.

Тема для wordpress Adsense Recipe предназначена для заработка на контекстной рекламе. Тема содержит: - 51 вариант стилей. - Полную SEO оптимизацию кода. -.


Присоединяйтесь ко мне!
 Создание сайтов, оптимизация и продвижение сайтов в поисковых и социальных сетях
Создание сайтов, оптимизация и продвижение сайтов в поисковых и социальных сетях
2 047 участников
Подписаться на новости
Добрый день! Это первый пост из серии о том, как создать собственную тему для WordPress из сверстанного шаблона. В этой части вы узнаете, из чего состоит тема, создадите основные файлы темы WordPress, и узнаете основные функции, используемые при создании тем.
Запись обновлена 3 сентября 2015 года.
В качестве примера для этого урока, я сделала небольшой шаблон на бутстрапе готовый HTML-шаблон Striped от HTML5Up (демо ) .
Обновление от 3.09.2015. По итогам обсуждения этой серии уроков в комментариях, я пришла к выводу, что лучше не брать готовый шаблон, а сделать собственный с самой базовой разметкой, чтобы сосредоточиться на вордпрессе и не отвлекаться на оформление, скрипты и стили. Поэтому сейчас я переделываю эту серию уроков с использованием более простого шаблона, который я сделала специально для этих уроков, и который вы можете скачать здесь .
Конечно, вы можете взять его же, или скачать любой другой CSS шаблон для сайта .
Шаг 1. Структура темы для WordPressЕсли вы когда-либо редактировали файлы темы для вордпресс, то, наверное, заметили, что в разных темах есть похожие файлы. В любой теме обязательно должны быть два файла, которые лежат в корне папки с темой:
Это необходимый минимум для того, чтобы ваша тема работала. Но конечно же, кроме этих двух файлов, обычно есть и другие, такие как:
Наша основная задача при создании темы для вордпресс состоит в том, чтобы добавить необходимые функции, и содержимое одного HTML-файла разместить в нескольких PHP-файлах.
Шаг 2. Структура страницы WordPress темыДавайте посмотрим, из чего состоит папка с HTML-шаблоном, которую мы скачали. Там есть:
Сейчас откройте index.html. Если удалить оттуда все “лишнее”, для простоты понимания, структуры, то получится примерно следующее:
Потом, когда наша тема будет готова, нужно будет заменить путь к стилям бутстрапа на CDN, а пока что я их закоментировала.
Итоги части 1Итак, мы познакомились со структурой темы для вордпресс, со структурой страницы темы, и создали основные файлы для собственной темы.
Сейчас вы можете даже загрузить тему на сайт, и активировать ее. Она уже должна выглядеть красиво, однако добавить на сайт посты или страницы пока не получится, потому что мы еще не создали цикл для вывода содержимого. Как это сделать, вы узнаете из следующей части.
Вы можете скачать файлы, которые должны получиться по итогам этого урока, по этой ссылке. или посмотреть их на GitHub .
Чтобы не пропустить продолжение, подписывайтесь на RSS блога. или присоединяйтесь в фейсбуке !
Еще по теме 40 комментариев к “Как создать тему для WordPress. Часть 1: файлы темы WordPress”Отличная статья и блог понравился. Сам давно хочу расписать как делать шаблоны для WordPress, все руки не доходили. Жду следующего урока.
а как можно добавить функцию автоматического обновления темы?
Если Вы разместите Вашу тему в репозитории вордпресс, то никаких дополнительных функций добавлять не нужно, обновления будет проверять сама система.
а что если тема платная?
Тогда посмотрите, пожалуйста, вот этот сайт: http://wp-updates.com/. Это сервис для разработчиков, который как раз предоставляет возможность обновлять премиум-темы и плагины. Он на английском, но если Вы делаете премиум-темы, то, думаю, разберетесь.
Также еще нашла пример API, но этот способ будет работать, если у Вас есть свой сервер: http://kaspars.net/blog/wordpress/automatic-updates-for-plugins-and-themes-hosted-outside-wordpress-extend
Классные уроки, спасибо круто!
Давно ищу ответ на вопрос спрашиваю на форумах, толком никто не подсказал.
Скажите пожалуйста есть сайт одностраничный на HTML, нужно чтоб к этому сайту можно было подключить контакт форму вордпреса, а также код с футера (от счетчиков статистики). Другими словами какой код нужно вставить в страницу этого сайта, чтоб он стал частью вордпересса?
Добрый день) Спасибо, я рада что вам понравилось)
По поводу вашего вопроса. Так делать нельзя. Во-первых, потому что для работы формы и футера необходимо, чтобы страница была на PHP, а во-вторых, контактная форма будет работать только на страницах WP, так как она использует функции, которые работают только с WP. Счетчики статистики лучше просто отдельно скопировать на эту страницу.
1.html страницу можно переименовать php
2.контактная форма будет работать на страницах вп, да я знаю поэтому и спросил этот вопрос (какой код прописать в шапку чтоб страница стала страницей вп?) Как пример плагин вппейдж, страницы созданные плагином есть частью вп.
Есть два варианта ??
Лучше всего сделать из файла шаблон страницы, а потом создать страницу WP с его использованием. Если коротко, то для этого нужно в самом начале файла добавить:
Подробнее можно почитать тут
Второй вариант, если вы все-таки хотите использовать именно этот файл, и сделать его частью WP. Мне кажется (я не проверяла), что будет много глюков. Но если решите сделать так, то должны соблюдаться следующие условия.
1) Обязательно нужно, чтобы страница (сам файл html, который вы переименуете в PHP) лежала в папке с темой, которая у Вас сейчас используется. Иначе WP не увидит Ваши функции, и будут PHP-ошибки. Правда в этом случае, путь к странице на сайте, которую он создает, будет вашсайт.ру/wp-content/themes/ваша-тема/ваш-файл.php (то есть чтобы попасть на эту страницу, в браузере надо будет набрать этот путь).
2) Если такой вариант устраивает, то в файле надо дописать функции wp_header(); и wp_footer();. После этого, по идее, должно работать.
Ирина, есть вопрос по файлу .js. Во-первых, никогда его не встречал в темах (в вашем образце увидел в первый раз. Во-вторых: каким редактором его открывать? Notepad++ его не открывает. Нужна какая-то специальная прога?
В этом файле хранятся Java-cкрипты. В некоторых темах они испольльзуются. Эту тему верстала не я, а просто взяла наиболее симпатичный бесплатный сверстанный шаблон, и стала делать из него тему. Я использую редактор Sublime text 2.
Не может такого быть, чтобы нотепад не смог открыть файл с расширением js. Вообще много плагинов используют скрипты. Так что нет смысла в ручную врезать этот код. Единственный файл js я держу в моих темах для коректного отображения html5 в 7-8IE, которые через этот код понимают этот язык. Без него сайт в этих недобраузерах рассыплется.
Ирина, спасибо вам за внятное разъяснение, 3 часа спрашиваю гугла как верстать под вордпресс и единственное понятное и более полное руководство именно у вас. Спасибо вам за ваш труд.
Сергей, спасибо за комментарий, очень рада, что смогла Вам помочь ?? Если у Вас будут предложения, как улучшить курс, пишите ??
Здравствуйте! Делал все по вашему уроку а стили так и не отобразились! Подскажите что делать!
Сергей, значит, у Вас где-то ошибка. Проверьте пути к Вашему файлу стилей, чтобы он действительно существовал в той папке, на которую вы ссылаетесь.
Ирина, добавьте в конец статьи пару слов о том, что, если стили не применяются, надо удалить оборачивающий их тег в файле header.php
Тоже была эта проблема. Скорей всего Вы в файле init.js не указали новые пути для css файлов. В уроке сказано найти строку с “prefix”, я как не старался не нашёл её. Решилось всё тем, что в файле init.js я поменял все пути к css файлам как написано выше. Пример строки:
desktop: < range: ‘737-‘, href: ‘css/style-desktop.css’ > поменял на
desktop: < range: ‘737-‘, href: ‘/wp-content/themes/НАЗВАНИЕ ТЕМЫ/css/style-desktop.css’ >
П\С
Так же, само собой разумется, в каталоге с темой должны быть папки: js(скрипты), images(картинки используемые в теме), css(таблица стилей), fonts(шрифт для темы). Все это копируется из папки с загруженным шаблоном.
У меня тоже не хотели отображаться стили, пока не удалила тег. в который были завернуты ссылки на css-файлы.
Спасибо за действительно полезный материал. Возможно стоит позже Вам выпустить все уроки в “одном месте”. Например, в единой PDF. Я бы с удовольствием скачал и держал под рукой когда понадобится, как пособие.
Да, у меня есть в планах выпуск руководства в виде PDF, но сначала я хочу собрать побольше отзывов, а потом переработать материал, чтобы сделать его более качественным.
Ирина, могу предложить вам руку сотрудничества для выпуска данного учебника. Можете связаться со мной для обсуждения данного вопроса через емейл или через другие контакты на моем сайте.
Ой… скорее бы. Очень хочется узреть!
Спасибо, за очень полезный материал. Мне очень помогло
Добрый день. Благодарю вас, Ирина, за столь хороший, полезный материал. В кодексе лень всё перечитывать для того, чтобы найти конкретную информацию (хотя и его изучить придётся).
1. Спасибо, Ирина, за сайт, за серию статей по натяжке верстки на вордпресс!
2. Из какой, вы, Ирина, области, гуманитарий? Я вот тоже гуманитарий, пытаюсь разобраться с вордпрессом и PHP
3.Как то нелогично, мне кажется, вы делите index.html: в header.php правильнее было бы поместить все до body. А с body до footer – поместить в index.php?
Владимир, рада помочь!
По поводу index.html: в header.php нужно разместить тот код, который повторяется вверху на всех других страницах. Этот подход позволяет следовать принципу DRY (don’t repeat yourself). То есть, если бы там было все до body, то первые теги пришлось бы копировать в каждом файле (index, single, page, category и тд). И с футером то же самое.
Я историк.
Иногда приходится изворачиваться и писать header до body. Но чтобы не дублировать теги можно их поместить в отдельный файл и выводить функцией include.
Тут однозначного решения нет. Как удобно, так и надо делать.
Содержимым страница наполняется из панели администратора для того, чтобы владелец сайта мог зайти в эту панель и что-то изменить на странице, не изменяя код самой темы.
Ирина, большое спасибо за четкий и структурированный разбор темы без воды! ??
Почти никогда не использую файл sidebar. Как-то не приходится его использовать. Вообще, я темы делаю с минимальным количеством кода, затачивая их под определенный набор плагинов.
Поддерживаю, нужно стараться использовать поменьше кода. Но в данном случае представлено создание шаблона для “всех”. Было бы не плохо проводить параллель, показывать стандартный набор кода и как его лучше обойти с помощью HTML.
Подскажите, а как устанавливать эту созданную тему? Я сделала блог со своей темой, но при создании темы я не только ее редактировала, но и устанавливала плагины, добавляла статьи и меню, то есть сделала полноценный шаблонный блог. Но как его теперь можно продать? Ведь если я продам только папку с темой и человек установит ее, плагины и созданные страницы/виджеты/блоки будут ему недоступны? и как быть c бд?
Почему вы думаете, что ваш сайт кто-то купит?
Тем полно. Другое дело тема на заказ для блога или сайта визитки, landing page. А делать на продажу, это как в лес дрова везти.
Ой… а где остальные записи по темам. Дайте дайте дайте почитать!